グーグルフォトの画像をブログサイトに埋め込みたいと思っていました。
しかしGoogleフォトの写真や動画は基本的にWebページに埋め込むことはできません。
どうにか埋め込みたいと思っていたところ、Googleドライブを経由すれば簡単に埋め込むことができることが判明。
備忘録ついでに記述していきたいと思います。
Googleフォトの写真を埋め込む手順
下準備は以下の通り。
まずGoogleフォトで画像をアップロードしておきます。
そしてGoogleフォトではなくGoogleドライブを開きます。
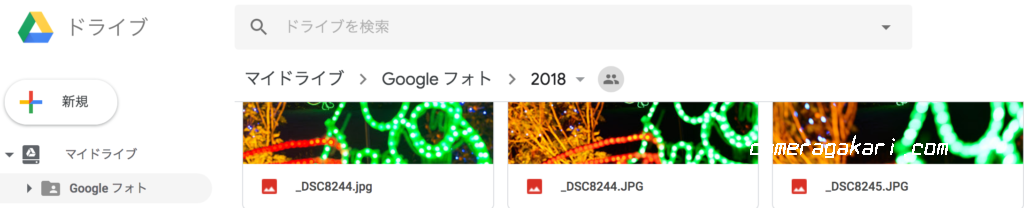
- Googleドライブを開いて、左側サイドバーの一覧から「Googleフォト」を選びます。

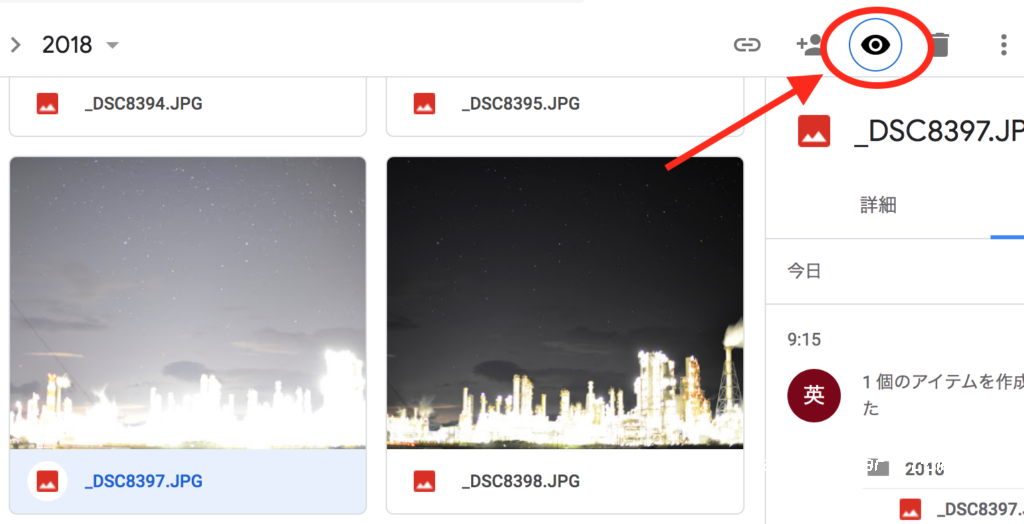
- 埋め込みコードを取得したい画像を選び、ダブルクリックか右上の「目のアイコン」をクリック。

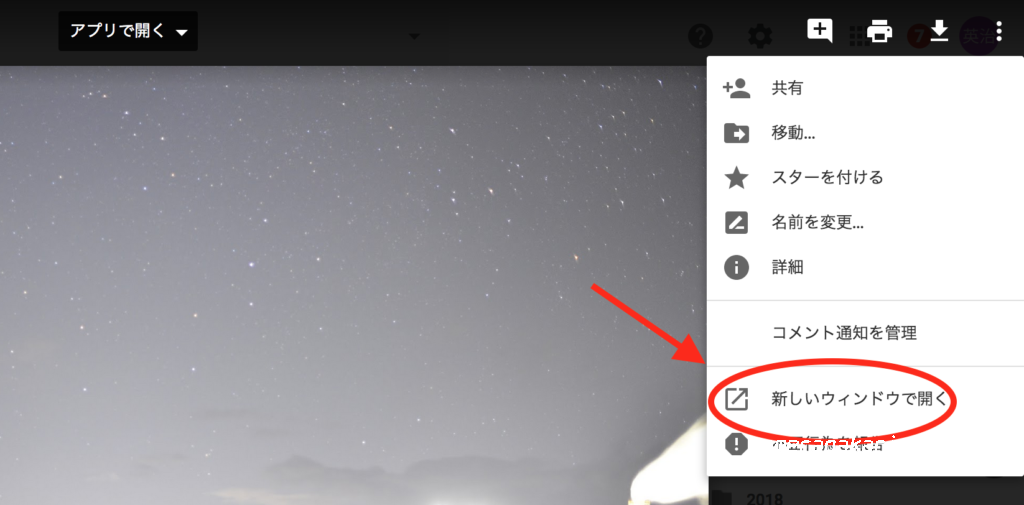
- 画像を開いたら右上の縦に3つ「・」が並んでいるボタンを押します。
「新しいウィンドウを開く」をクリック。

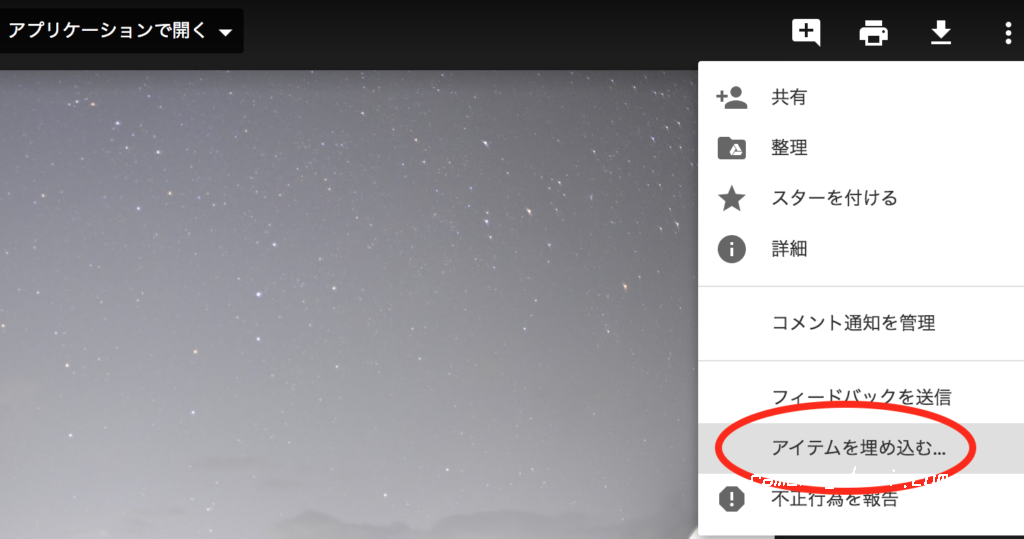
- 新しいウィンドウが開くのでもう一度上の縦に3つ「・」が並んでいるボタンを押すして「アイテムを埋め込む」をクリック。

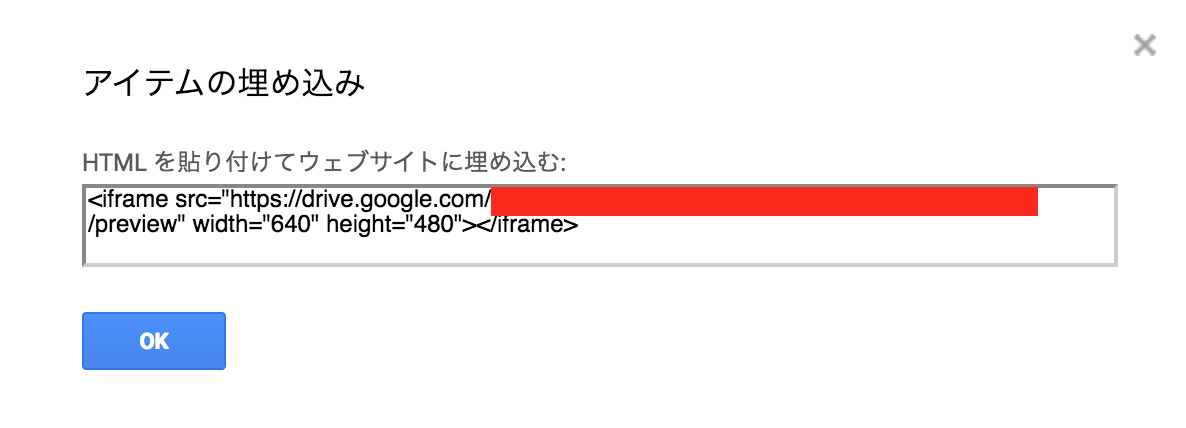
- 以下のようなコードが表示されるのでコピー&ペーストを行います。
そしてこれをウェブサイト、ブログサイトに埋め込みます。

取得したコードを埋め込んで作成した画像がこちら↓。
画像だけでなく、動画もこの方法でWebページに埋め込むことができます。
問題点
グーグルドライブからグーグルフォトを開き埋め込みコードを取得する方法は非常に便利で重宝していました。
しかしサイトチェックの段階で問題があることが判明。
1枚、2枚程度の画像なら問題ないのですが、もっと多い複数枚の画像を埋め込んだ場合は画像の取得に時間がかかりすぎるということ。
最悪画像が取得できないんですorz。
読み込みが非常に遅く、時間がかかります。
そして最終的に取得できないんです。
他のサイトを調べてみましたが、このような報告は見かけませんでした。
自分の使っているブラウザやスマホ・MacのOSの問題かもしれませんが、解決できませんでした。
ということで最終的に画像をWordPressにアップロードして通常の挿入作業を行い対処しました。
まとめ
Googleフォトの埋め込みコード取得できるということがわかり、Amazon Photosから移行していこうと思っていました。
しかし不具合の発生で上記の考えを撤回。
何か解決策が出るまでは棚上げとします。
もし問題なく使えるようであれば誰か教えていただければ嬉しいです。
以上、Googleフォトの写真や動画をWebページに埋め込む方法を説明しました。