当ブログにお越しいただきまことにありがとうございます。
今回はワードプレスのプラグインEasy Watermarの紹介です。
ウォーターマーク(透かし)とは文字や画像を自分の撮影した写真に簡単に設定できるプラグインです。
透かしとは?
最初の説明で書いちゃいましたね。
詳しくは別記事で透かしについて書きましたのでご確認ください。
WordPressプラグイン Easy Wateremarkの使い方
それではインストールから設定の仕方まで紹介します。
インストール
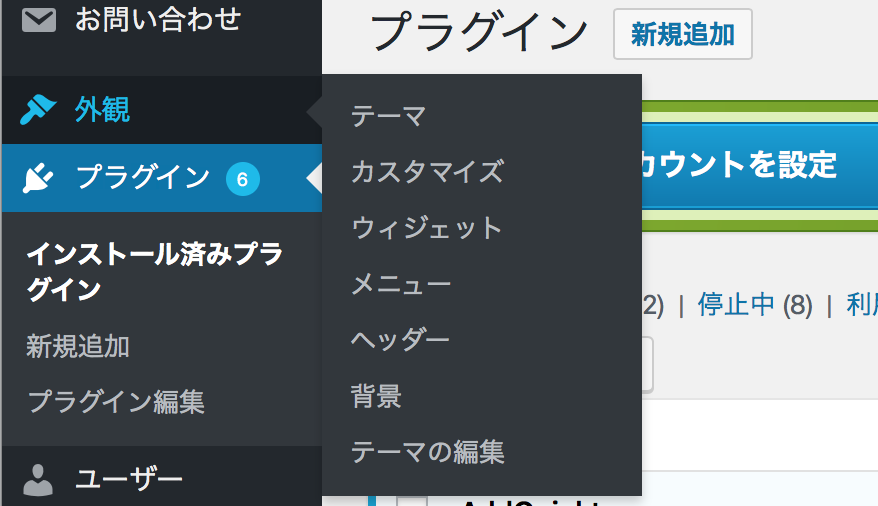
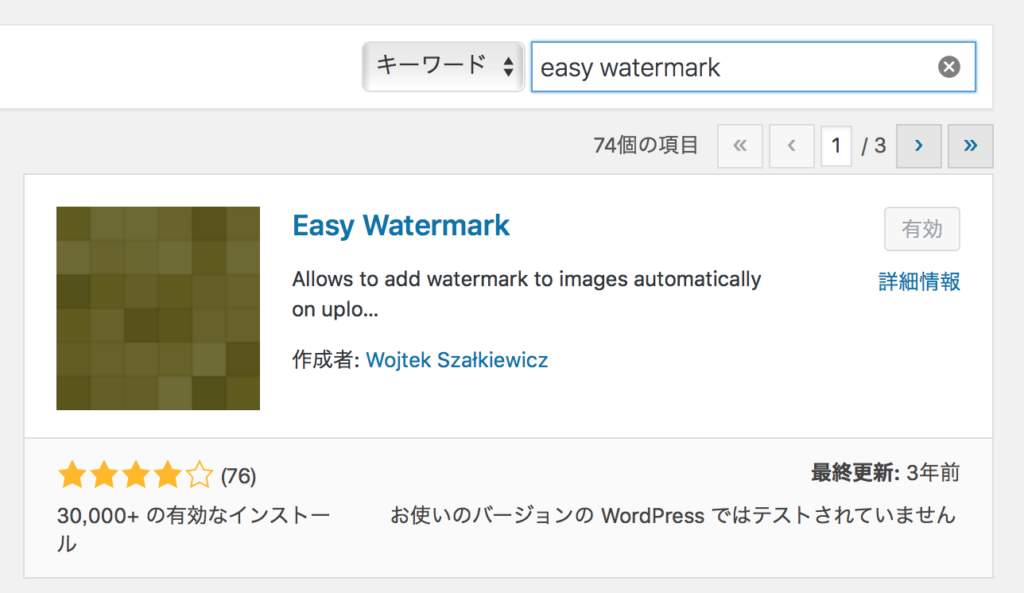
WordPressの管理画面のサイドメニューからプラグインをクリックし「easy watermark」を検索。

プラグイン「Easy Watermark」をインストール、プラグインを有効化し、設定をクリックします。

設定方法
設定した箇所について簡単な設定方法について紹介します。
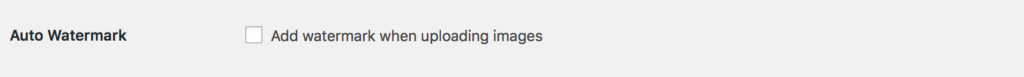
Auto Watermark

アップロードした時に自動的にウォーターマークをつけるかどうか
チェックが無い場合でも後からメディアライブラリから設定できます。
自動一括は簡単ではありますが、入れたくない画像にもうっかり入れてしまう可能性がありますので、外しておいた方が良いと思います。
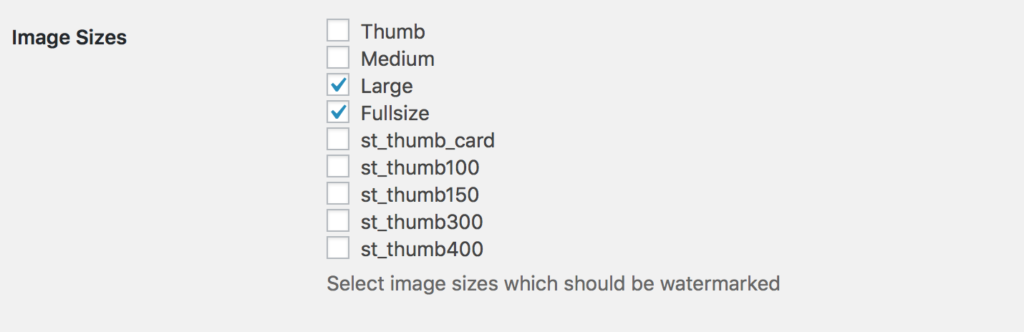
Image Sizes

ウォーターマークをつける画像の種類・サイズを選択します。
画像のサイズでウォーターマークをつけるかつけないかを選択します。
小さな画像はチェックを外しておきます。
特に一括でウォーターマークをつける設定にしている場合、記事一覧などに使用するサムネイルなどのチェックは外しておきましょう。
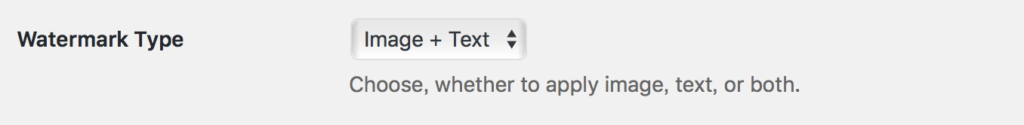
Watermark Type

ウォーターマークのタイプを選択します。
上記の部分をクリックすると、メニューが表示されるので、項目をクリックして選択します。
- Text:テキスト・文字列
- Image:登録した画像
- Image + Text:登録した画像と文字列
残りの項目は、以下のPost Typesの設定以外はデフォルトの設定のままにしました。
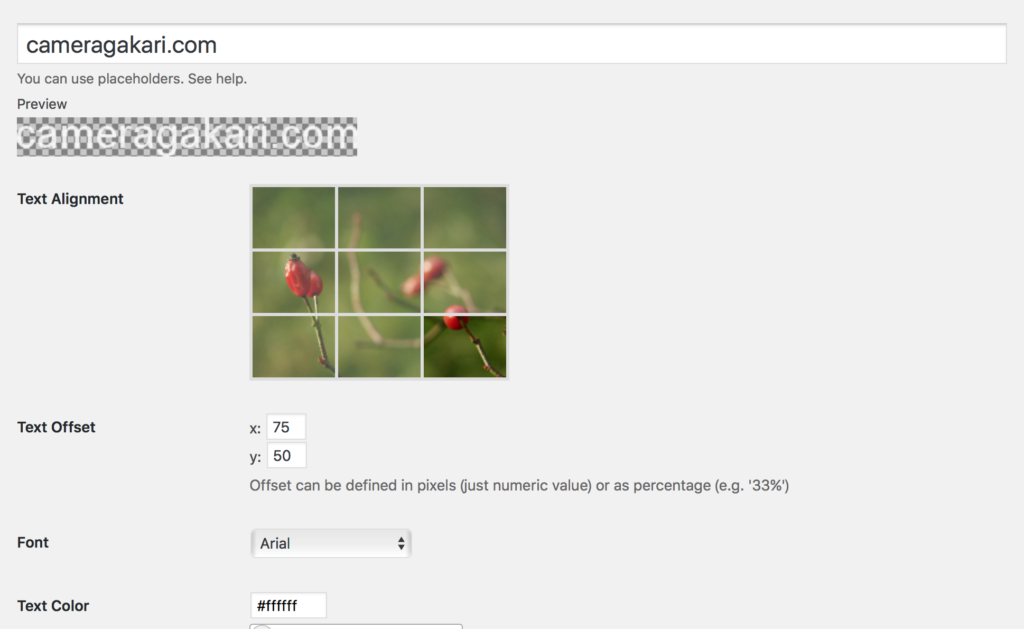
Textを使用する設定

watermarkにしようする文字を入力し、位置を選びます。
オフセットやフォントを選択すると完成です。
意外と簡単に設定できます。
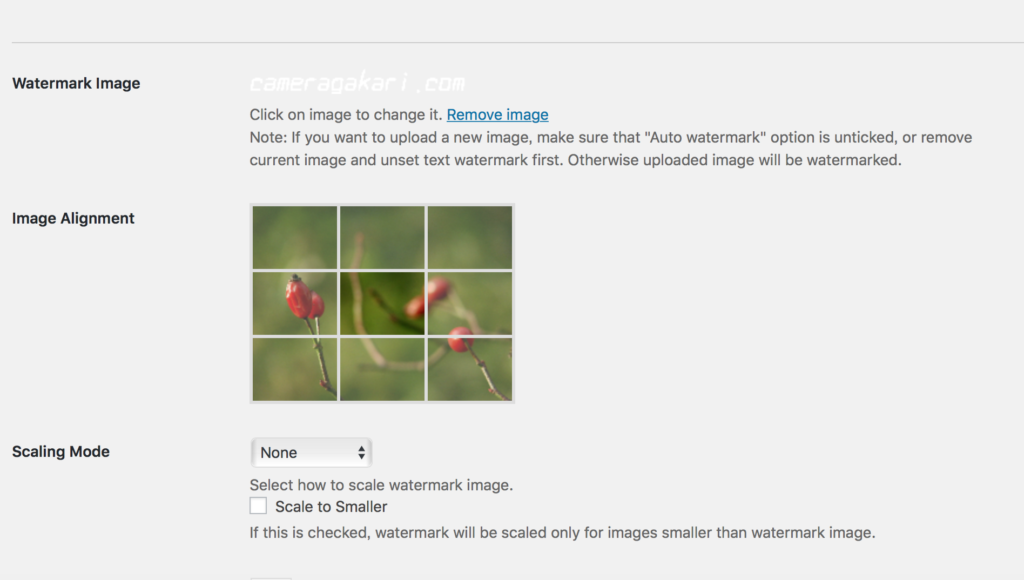
画像をすかしとして使用する
https://cameragakari.com/photoshop-watermark/
Illustratorで作成した透かしを「image」にアップロードして使用することができます。
とても簡単です。
watermark Imageに透かしに使いたい画像をアップロードします。
Image Alignmentで場所を指定します。

まとめ
透かしがあれば一気にプロっぽくなってなんだかうれしくなります。