ブログサイト・ウェブサイトに掲載する画像を、Amazon PhotosやGoogleフォトから引っ張ってこれればサーバーの容量を節約できる!!
そんなことできないかなと調べているとありました。
フォトエンベッドメーカーというサイトに、グーグルフォトの画像リンクを貼り付けてボタンを押せばiframeタグを生成してくれるんです。
ブログに載せる画像の容量を節約できるかもしれない!!
ではやり方について解説していきます。
フォトエンベットメーカーとは?
フォトエンベッドメーカーは、Googleフォトの共有URLリンクを使い WordPress の投稿へ埋め込むためのコードを生成するWebサービス。
使い方についてはフォトエンベットメーカーに書かれています。
当サイトでは画像付きで紹介します。
https://celtislab.net/photoembed-maker/
フォトエンベッドメーカーの使い方・手順
- Googleアカウントにログインした状態で、Google フォトのページを開きます。

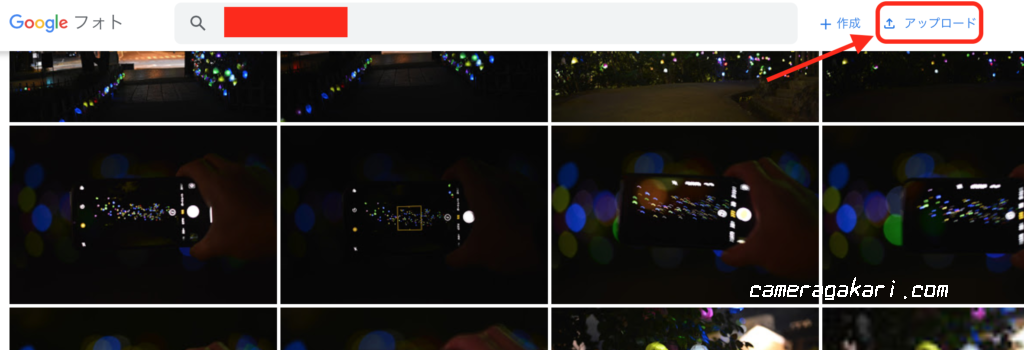
- 生成したい画像を選択し、右上の共有ボタンをクリック。

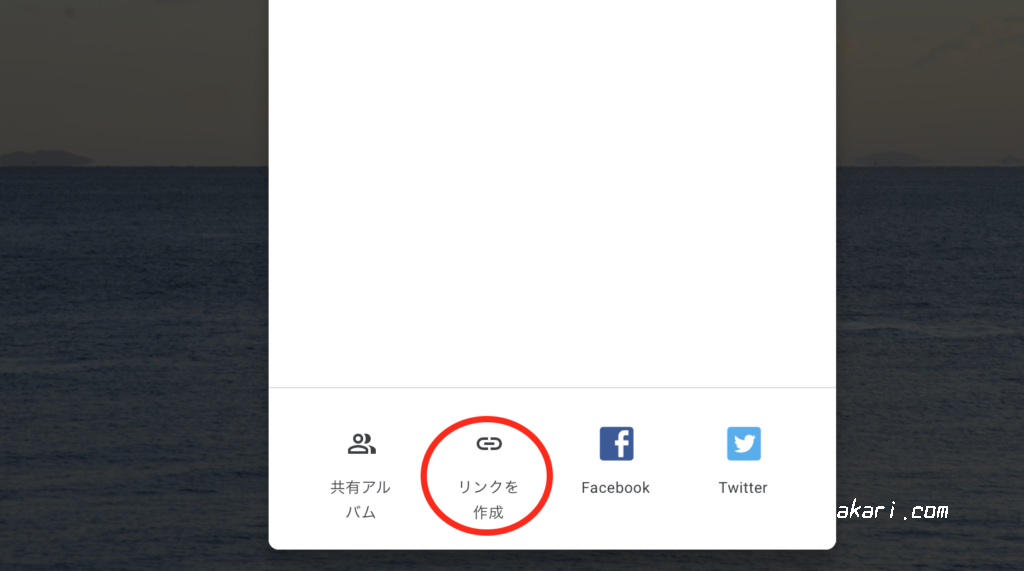
- 以下のような画面になるので下の「リンクを作成」をクリックし、リンクをコピーする。

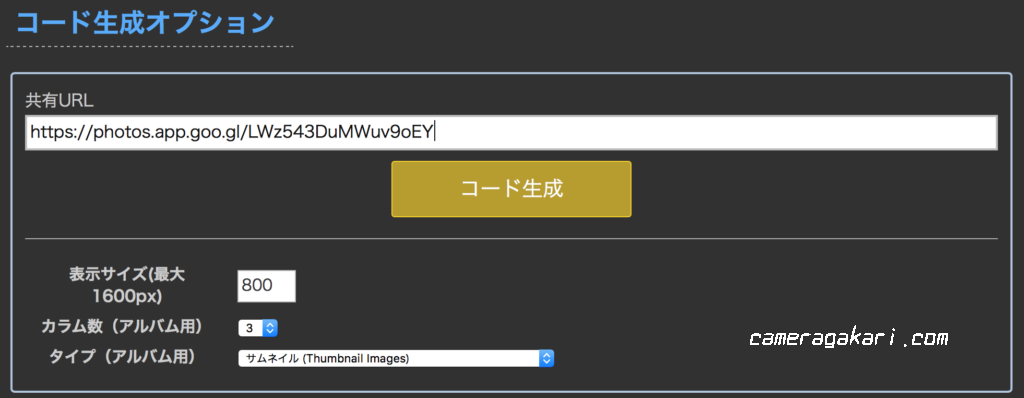
- フォトエンベッドメーカーのサイトを開いてコピーしたリンクを貼り付け、「コード生成」をクリック。

- サイトの下に移動して生成されたコードをコピー。

- ブログサイトに貼り付けて完了。
出来上がったのがこちら↓。
フォトエンベットメーカーの設定について
設定できる項目は以下のとおり。
- 表示サイズ(最大1600px)
- カラム数(アルバム用)
- タイプ(アルバム用)
があります。
表示させたい最大幅を入力し、単一の画像だけを貼り付けたい場合のカラム数は「1」にします。
タイプ(アルバム用)は1枚だけ貼りつける場合関係ないので、いじらなくてよいです。(アルバム作る場合は好きなものを選んでください)
URLと設定の入力が終わったら、「コード生成」ボタンを押します。
貼り付ける時の注意点について少しだけ。
入力モードはビジュアルモードだとうまくいかないことがあるので、テキストモードにしてからコピー&ペーストします。
使い勝手・感想
すごく便利なサービスで気に入っています。
サーバーの容量を気にする必要がなくなるため、オススメのサービスです。
デメリットについて少しだけ紹介します。
読み込みが少し遅いのが気になります。
あとは通常の画像挿入であればalt属性でキーワードとなる文字を入力できますが、埋め込みコードを利用する場合は使えません。
SEO的には不利になりそうな気がします。
まとめ
と書いてきましたが、プレビューしてちゃんと表示されるか確認すれば良いサービスですね。
時々利用したいと思います。