当ブログにお越しいただき、誠にありがとうございます。
当ブログサイトにInstagramを表示しています。
PCで表示する場合、とくに問題ないのですが、スマホ表示ではインスタの画像が1列で表示されるんです。

今回は自分自身の備忘録としての意味も含めて、WordPressプラグイン「Instagram Feed」のスマホ表示をレスポンシブサイズに設定する方法について紹介します。
レシポンシズサイズに変更することでタイトル表示の通り、iPhoneやスマホ画面で、2列・3列で表示できるようになります。
実際にそういったキーワードで検索をかけてみると案外解説されている記事がありませんでした。
もし同じような悩みを持っているユーザーがいればぜひ試してみてください。
Instagram Feedのスマホ表示をレスポンシブサイズに変更方法
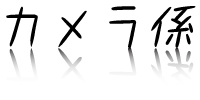
iPhone・スマホ画面のキャプチャはこんな感じです。
InstagramをWordPressに埋め込むためのプラグイン「Instagram Feed」の初期設定では上記のように画像が大きく表示されてしまいます。
「写真」っていう感じで「インスタ感」がありません。
カラム数が少なければ見た目が全然違うんですね。
これを2カラム・3カラムにしてInstagramの画面が次のように表示させます。
この方がインスタらしいですね。
少ないスクロール幅でページを閲覧できます。
ブログを見ているユーザーにも快適な体験を提供することができますね。
画像をタップすればInstagramに移動して画像も大きく表示されます。
スマホ画面でインスタの画像を2列・3列に表示させるのは意外と簡単です。
手順、方法について紹介していきます。
Instagram Feedのインストール方法
ウェブサイトやブログサイトにInstagramを表示させるにはプラグイン「Instagram Feed」がとても便利です。
インストール・初期設定の方法については、次の記事を参考にしてください。
⇒WordPressサイドバーにInstagram表示させるプラグインを紹介
インストール→有効化→初期設定は上記の記事に載っています。
メインである「スマホ表示の設定」を行なっていきます。
Instagram Feed スマホ画面をレスポンシブサイズへの設定方法
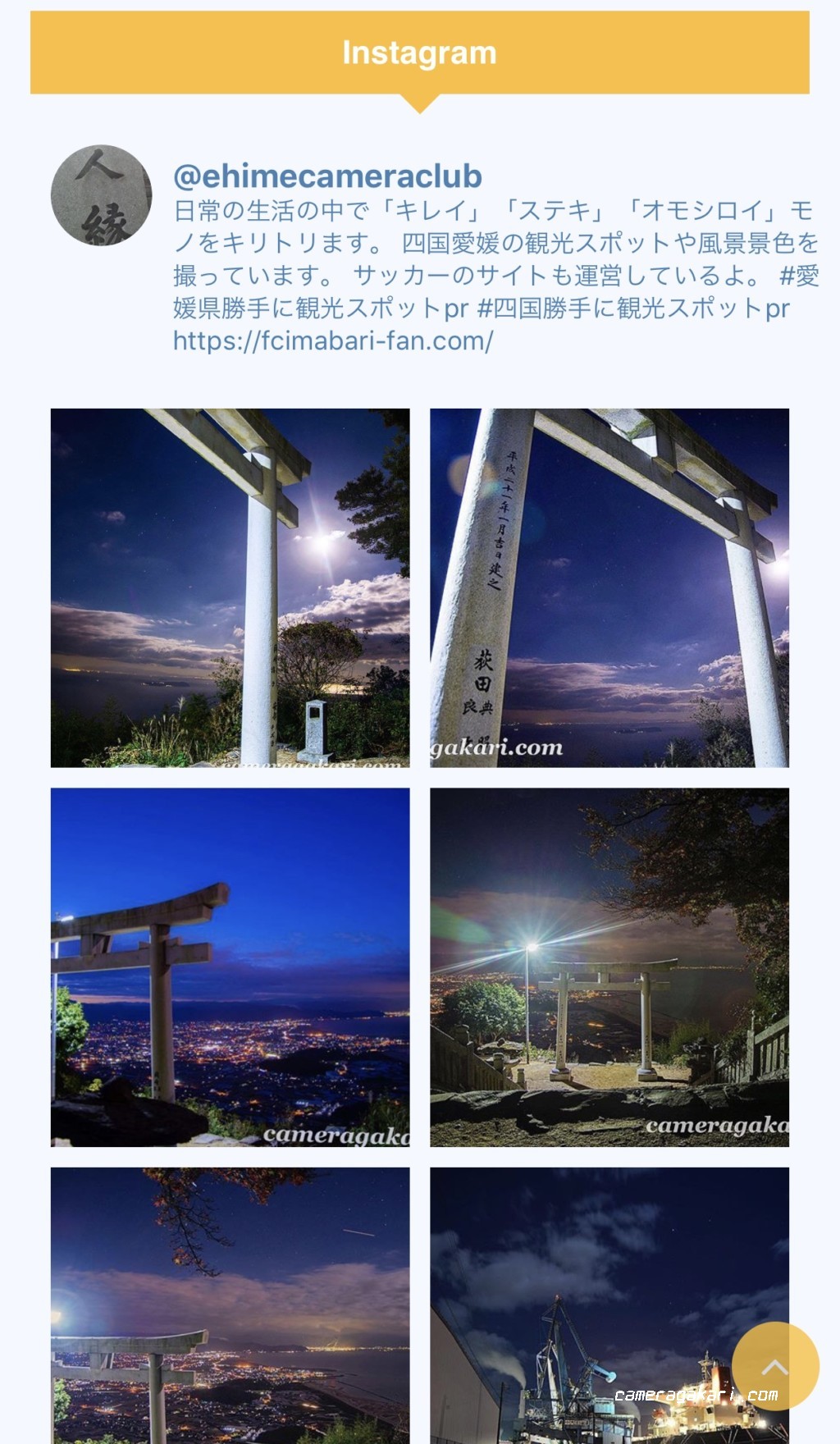
WordPressのダッシュボード画面から、左側のサイドメニューの「Instagram Feed」をクリック。
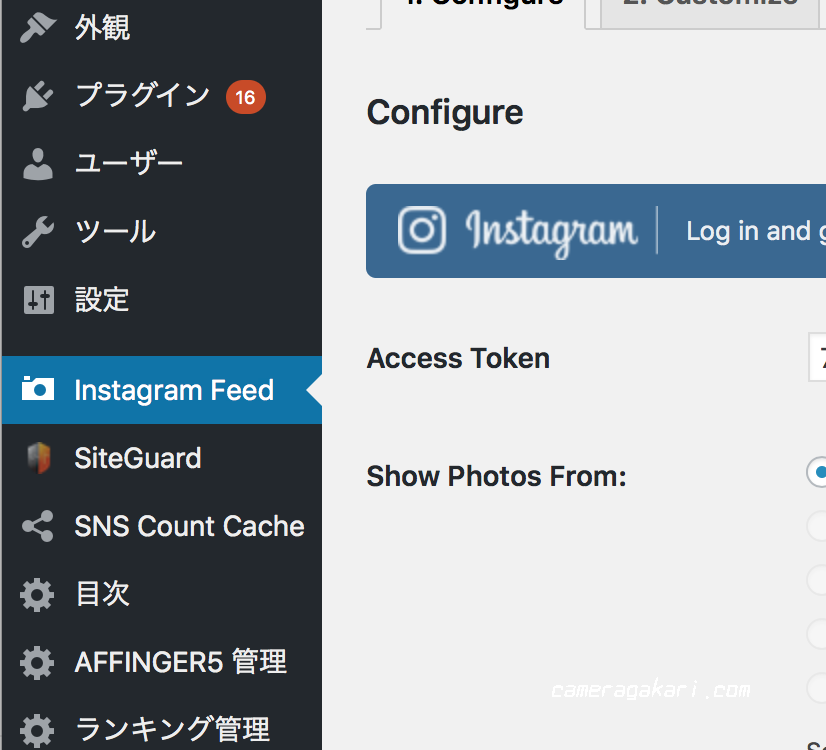
プラグインの設定画面で「2.Customize」をクリックします。
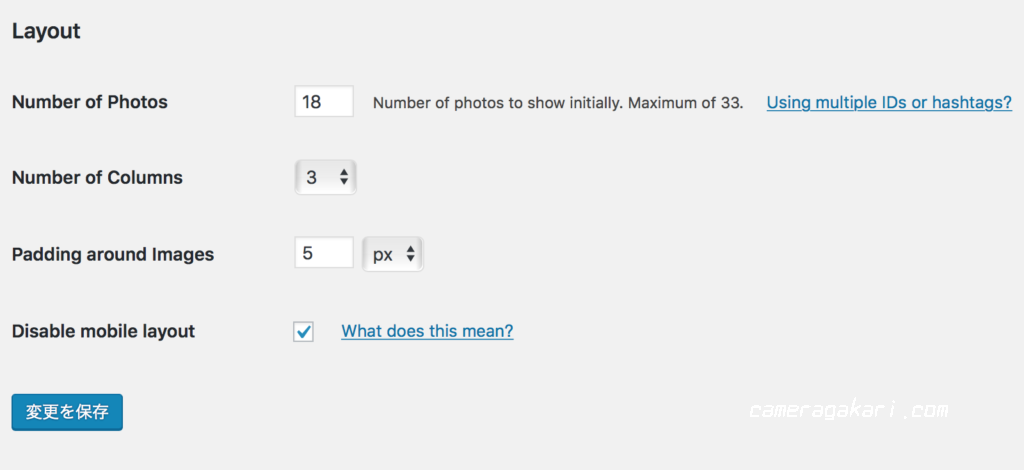
「General」の下の「Layout」という項目から「Disable mobile layout」のチェックを入れます。
- Number of Photosは画像の表示数を設定
- Number of Colummsは列数を設定
- Padding around Imagesは画像の周りの空白を設定
Numbr of Colummsの数値を「2」にすれば2列表示に、「3」にすれば3列表示になります。
これでInstagramの表示を、一列の大きな画像ではなく2列・3列カラムに設定することができました(設定上はレスポンシブ設定を解除しましたが…)。
スマホでの表示を確認してみると、画像がカラム数に沿って表示されました。
よりインスタらしいスタイリッシュなデザインになりました。
まとめ
Instagram Feedのスマホ表示を一列の大きな画像ではなく、2列・3列並ぶ表示にカスタマイズする方法の紹介でした。
設定方法は非常にカンタンです。
細かい変更ですが、スクロールが短くなり、しかもインスタ感が出るカスタマイズ。
これだけの設定でサイトも一気にオシャレになります。
小さなこだわりの上に「質の高いブログ」が出来上がるはずです。
Instagram Feedのカスタマイズについても参考になさってください。
当サイトももっとカッコよくオシャレなブログにしていきたいと思います。
以前、自分以外のユーザーのインスタグラム投稿画像を埋め込むことは「転載」ではなく「引用」という記事を書きました。
その流れでインスタグラムに関する記事を投稿することにしました。
誰かのお役に立てば嬉しいです。
最後までご覧いただき、誠にありがとうございました。