当ブログをご覧いただき誠にありがとうございます。
本日はPhotoShop CS6で透かし、いわゆるウォーターマークを入れる方法を紹介します。
透かし、ウォーターマークとは?

透かし(ウォーターマーク)とは自分の画像に著作権があることを表します。
透かしをつけることによって画像の転載、盗用の防止につながります。
透かしの頭文字に©︎を入れる人もいます。
©︎マークは著作権表記のためのマークでコピーライトといいます。
著作権で漢字変換すると©︎のマークが出てきます。
当サイトは©︎をつけずに透かしを入れています。
いずれ©︎マークをタイトルに入れるかもしれません。
ちなみに透かしが表示されていない画像であっても著作権保護の対象になっているので、無断転用はよくありません。
透かしを入れるにはさまざまな方法がある
フォトショップで開いた画像に新たにレイヤーを加える
まず画像を開きます。

文字を選択して透かしに使用したい文字を入力します。
「T」のマークをクリックですね。

フォントサイズやフォント、挿入する位置を決めます。

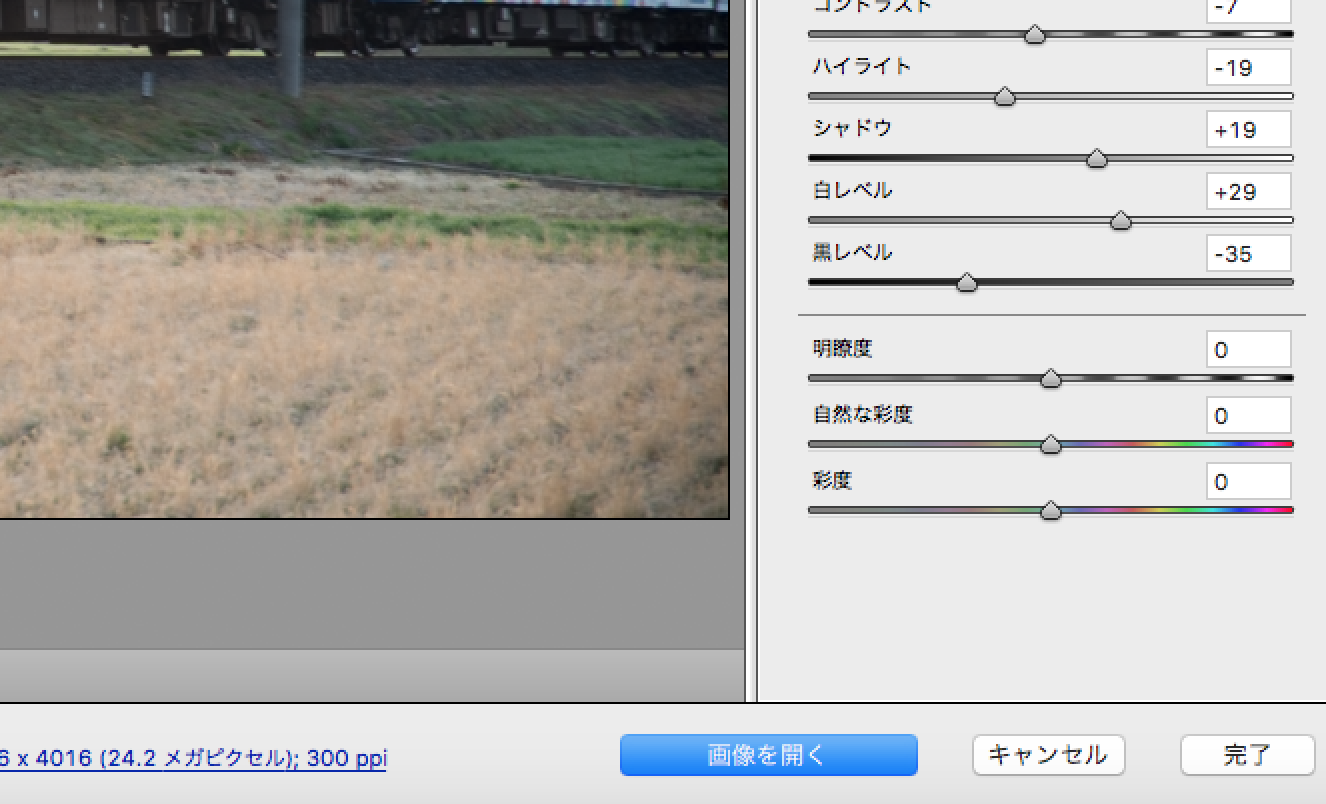
これで完成でもいいもですが、文字を「不透明」や「塗り」にしたり若干いじってみます。

不透明を60%にしてみました。
完成がこちら。

Adobe Illustratorで透かし文字を作成しておく
上記の方法だとなんだかちょっと面倒。
もう一つの方法はPhotoShopかIllustratorであらかじめ透かしを用意しておくと便利です。
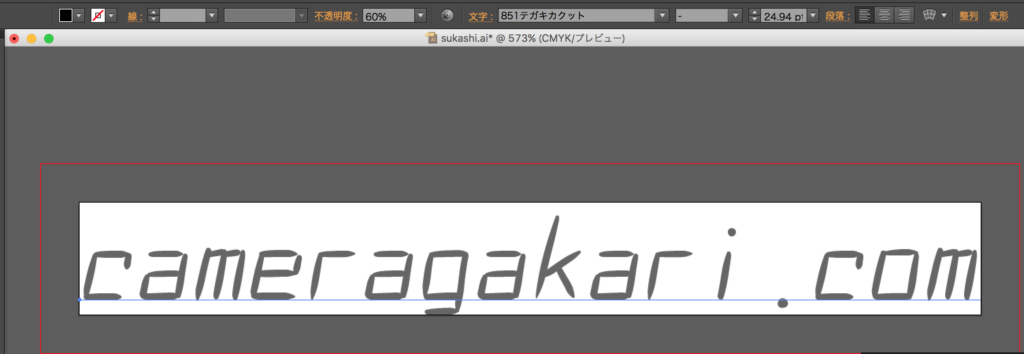
Adobe Illustratorで適当な大きさの文字を作成します。

画像はわかりやすいように黒にしましたが、白色で作成します。
不透明度は60%に設定。
拡張子「ai」で保存します。
次にPhotoshopで開いた画像に「配置」を使って透かしを入れます。
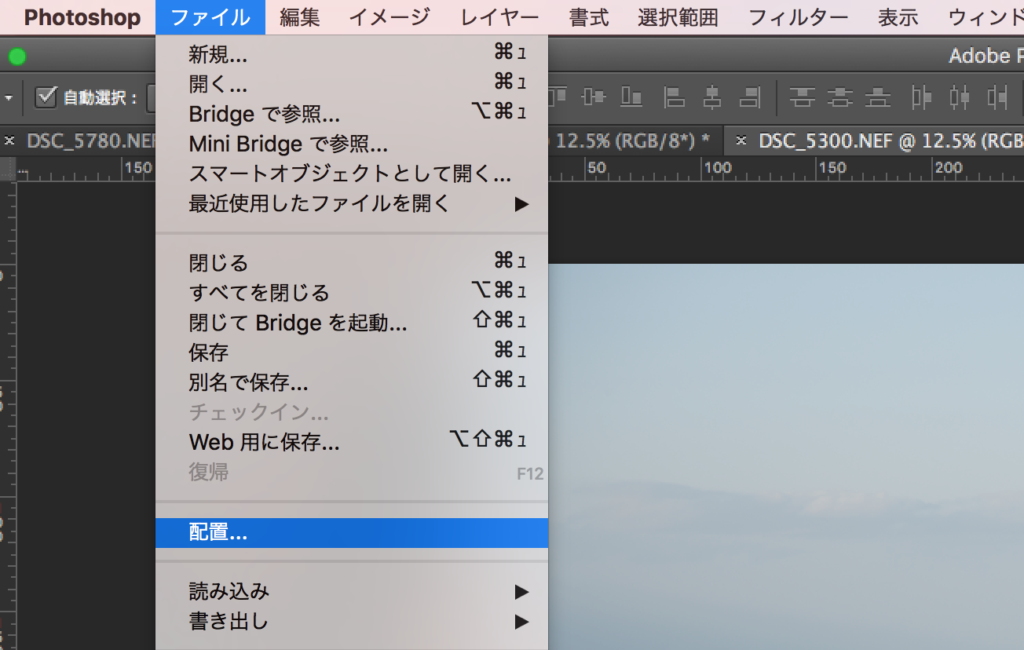
メニューバーのファイル→配置を選択します。

先ほどのAdobe Illustratorで作成した透かしの原本を選択し、配置します。

サイズや位置決めが終わったらメニューバーの真ん中から少し右の「○」をクリックします。

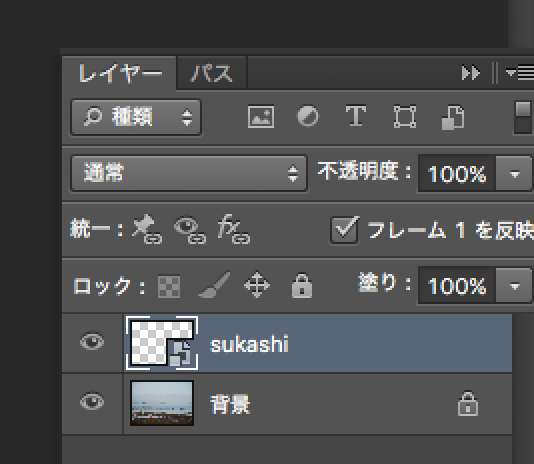
イラストレーターで作成した透かしがレイヤーに追加されました。

そして出来上がりがこんな感じ。

東予港から眺めた瀬戸内海
まとめ
Adobe LightRoomを使用すればもっと簡単に透かしを入れることができるようですね。
紹介したいのですが、持っていないんですよ!!
いずれLightRoomを購入する日もくると思います!
その時は改めてLightRoomの使い方も紹介したいと思っています。
だいたい今回紹介したPhotoshopCS6ってだいぶ古いですよ。
でもそんなに簡単に買えるほどお手頃な価格ではありません。
透かしに関しては最近では画像に文字を入れるアプリもあります。
透かしを入れることのできるWordPressプラグインもあります。
ブログサイトに透かしを入れた画像を載せる場合はWordPressのプラグインが一番簡単かなと思います。
これも、またの機会に紹介したいと考えています。