当ブログにお越しいただき、誠にありがとうございます。
カメラブログや写真ブログを運営している人にとって画像を比較したくなる時がありますよね。
普通は写真を2枚横並びにするか、縦に2枚並べて記事に載せます。
それだと画像が小さくなったり比較がしづらかったりします。
ビフォーアフターをスライドで比較できるプラグインがあるんです。
これを使えば比較画像の記事が一気にオシャレに仕上がります。
比較画像を美しく表現することが可能なWordPressのプラグインを紹介したいと思います。
表現が難しいビフォーアフターの写真が誰でも簡単に設置出来ますこの機会に利用してみてください。
インストールの仕方

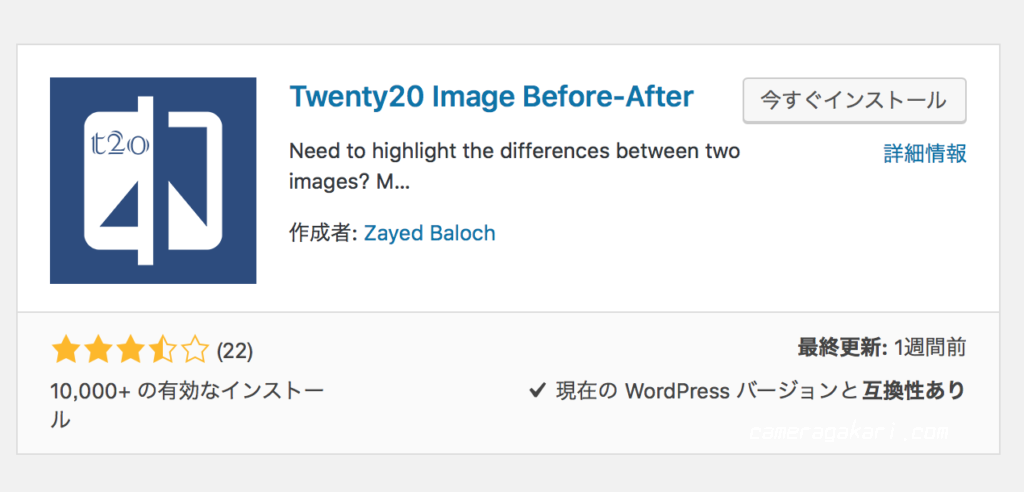
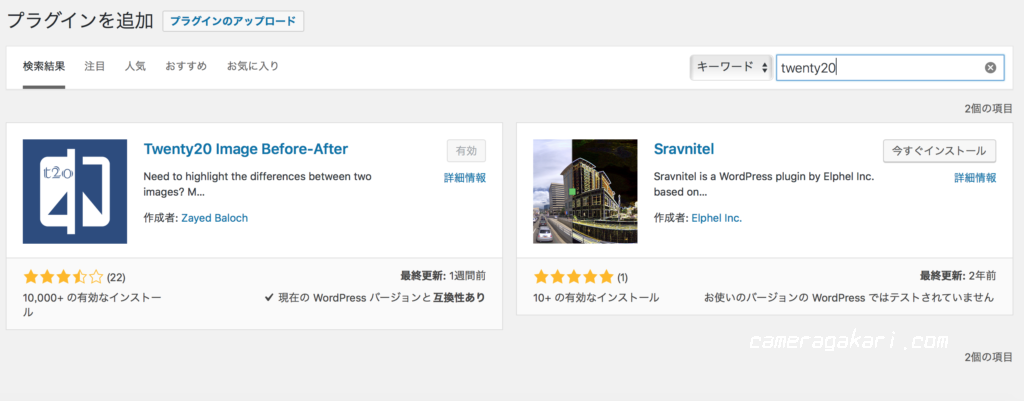
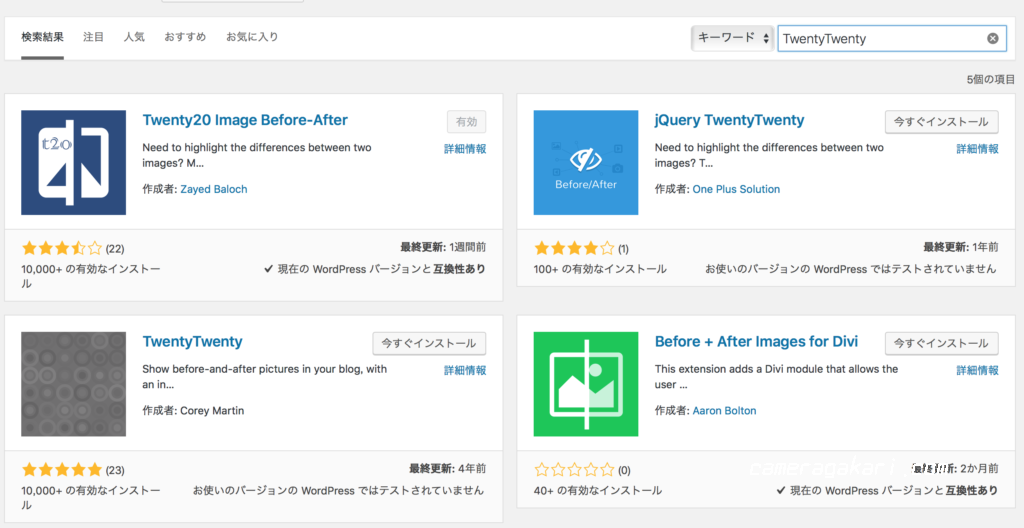
WordPressの管理画面から「プラグイン」を選択し、新規追加でTwenty20 Image Before-Afterと検索します。
twenty20だけでも検索にヒットします。

プラグインをインストールして有効化します。
こちらからインストールすることができます。
twenty20 image Before-After使い方
WordPressの管理画面から記事の投稿画面に移動します。
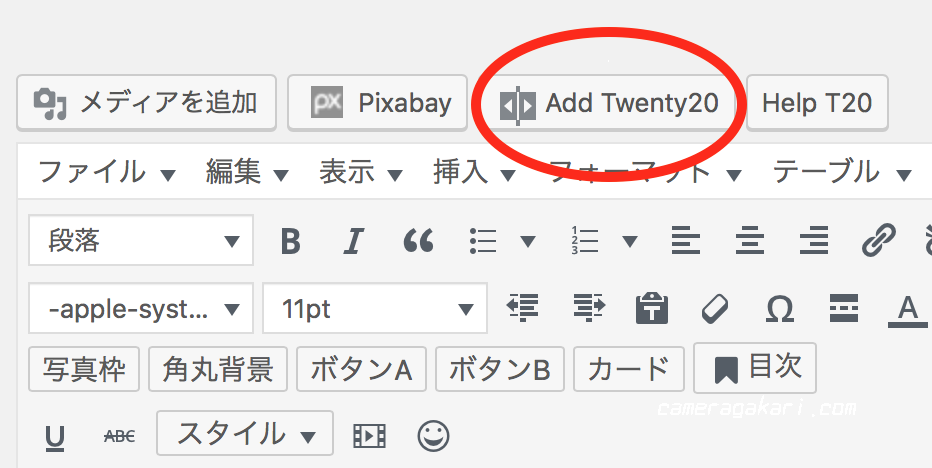
投稿画面に「Add Twenty20」というボタンが追加されています。

このボタンを押すことでビフォーアフターの比較画像などを利用できます。
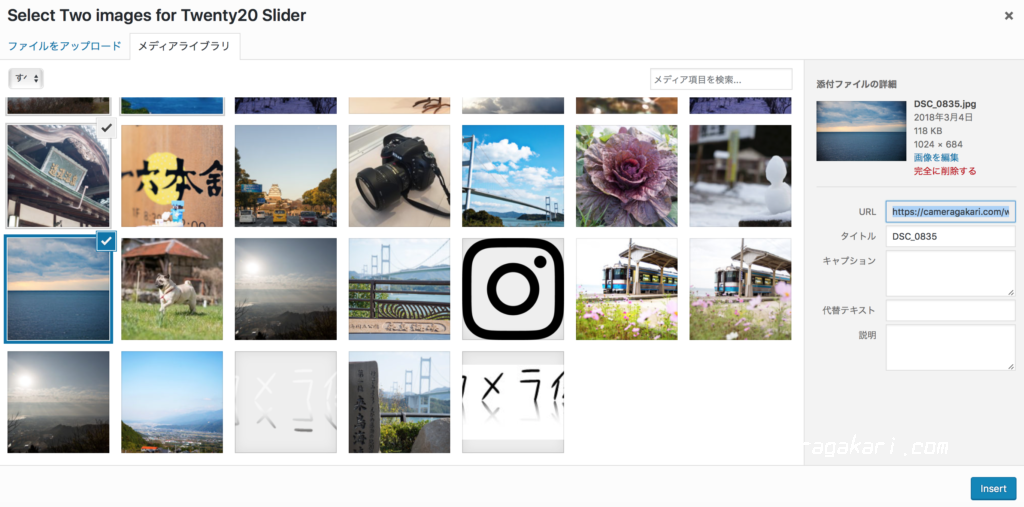
クリックし、メディアライブラリで2枚の画像を選択します。

最初選んだ画像が左側(上下の場合は上)にきます。
選んだら右下にある「insert」を押します。
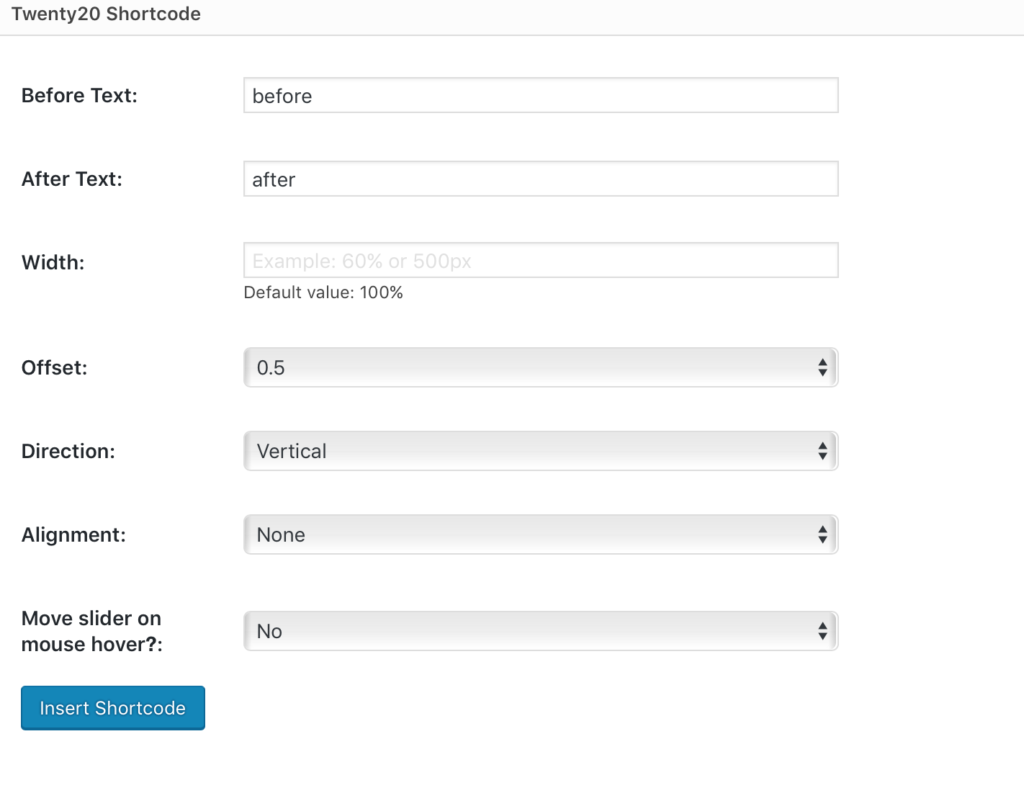
次にこのような画面が出ます。

ポイント
- Before Text:左側の画像に文字入れができます
- After Text:右側の画像に文字入れができます
- Width:画像の幅(空欄でOK)
- Offset:スライダーの位置(0.1〜1.0→左もしくは上からどのくらいの位置にするか)
- Direction:スライダーの動く方向(Horizontal→左右、Vertical→上下)
- Alignment:画像の位置(基本NoneのままでOK)
比較画像の設定がすごく簡単です。
これで完了です。
スライダーの初期位置を調整したり、縦の比較画像もボタン1つで簡単に作ることが出来ます。


使用する際の注意点

注意点が2つあります。
先ほどの紹介の通り、最初選んだ画像が左側(上下の場合は上)にきます
画像を選ぶ順番には気をつけてください。
画像を指定する時に同じサイズの画像を選択してください。
画像サイズが違うと比較画面が見にくくなってしまいます。
画像に指定してあるURLは無視されます。
まとめ

画像ビフォーアフター比較画像が簡単にできるプラグインは他にもあります。
有名なプラグインは「TwentyTwenty」。
左下のプラグインがTwentyTwenty。
非常に優秀なプラグインなのですが、4年前からアップデート(更新)されていません。
WordPressがどんどんバージョンアップするにつれ互換性がなくなる可能性もあります。
なので使用するなら「TwentyTwenty」より「Twenty20 Image Before-After」の方がオススメです。
これからさまざまな画像の比較に使用していく予定にしています。
最後までご覧いただき、誠にありがとうございます。