気軽に写真を投稿して楽しめるインスタグラムは人気があるSNSの一つ。
インスタグラムに投稿されている画像をブログやホームページに表示させることで、記事の質も上がります。
また当ブログのような写真をメインにするブログであれば、オシャレでキレイな写真からちょっと変わったおもしろい写真まで豊富にあります。
要はとっても便利ってこと。
実はブログ記事にInstagram画像を乗せる際には、いつもMac(パソコン)から埋め込みを行なっています。
とくにスマホから埋め込む必要性がなかったからです。
しかし昨今、PCを使わずにスマホだけでブログ記事を作成している人も多いですね。
そういった人たちのために、インスタグラムの投稿をブログやホームページに埋め込む方法を詳しく紹介していきます。
インスタグラムの埋込方法を知りたい方はぜひ参考にしてみてください。
Mac(PC)でインスタグラムの埋め込みコードをウェブサイト・ブログ記事に張り付ける方法
ちょっとしたおさらいになりますが、ブログ記事にインスタグラムの画像を埋め込む方法について紹介します。
埋め込みの手順は以下の通り。
- Instagramのサイトにログインする

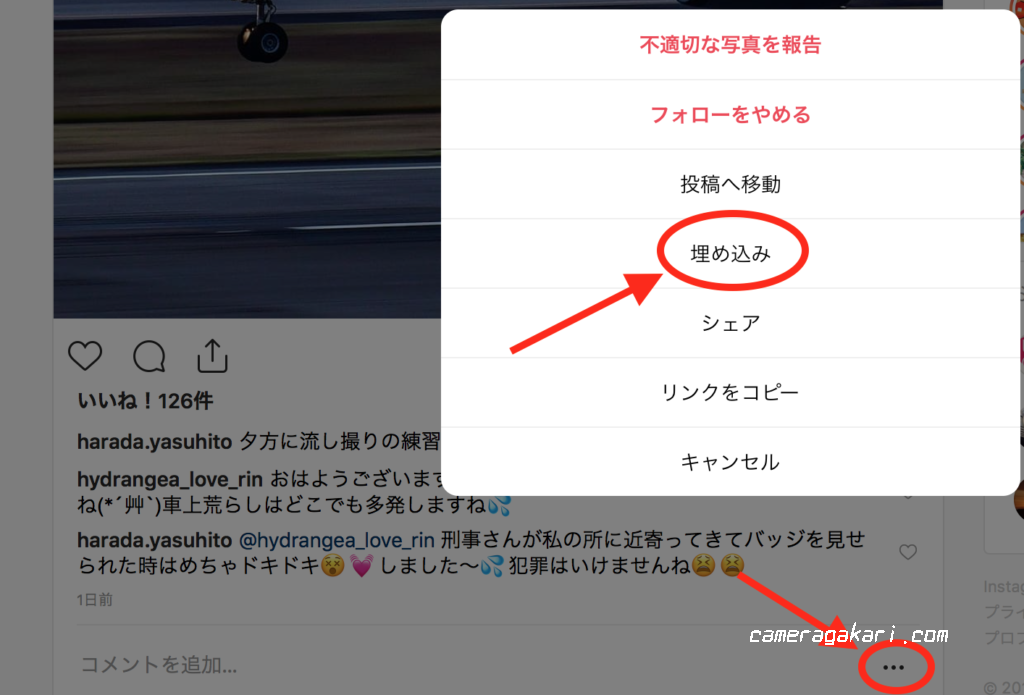
- ブログに埋め込む画像を決めたら右下の「…」のボタンをクリック
「埋め込み」でコードを作成
- 埋め込みコードをコピーをクリック、取得する

- 自分のブログやホームページに貼り付けるView this post on Instagram
インスタグラムのウェブサイトを開き、自分のページに載せたい画像を探します。
画像が見つかったらコメントを追加する欄の横にある「…」のボタンをクリック。
埋め込みというボタンが表示されるのでそちらをクリックし「埋め込みコードをコピー」をクリックします。
コピーしたものを自分のページに張り付けしたら、埋め込み完了。
詳しくはこちらの「埋め込み画像は転載ではなく引用である」という記事の中でも紹介しています。
内容は同じですけどね。
確認してみてください。
iPhone(スマートフォン)でインスタグラムの埋め込みコードをウェブサイト・ブログ記事に張り付ける方法
これがメインになります。
Instagram画像を、スマホを使ってブログに埋め込む方法を紹介します。
インスタグラムのスマホアプリでは写真の埋め込みコードを取得することができません。
そこでブラウザ版のインスタグラムを活用して埋め込みを行います。
埋め込みの手順は以下の通り。
- 1 スマホアプリのインスタグラムで、ブログやホームページに埋め込む画像をきめる
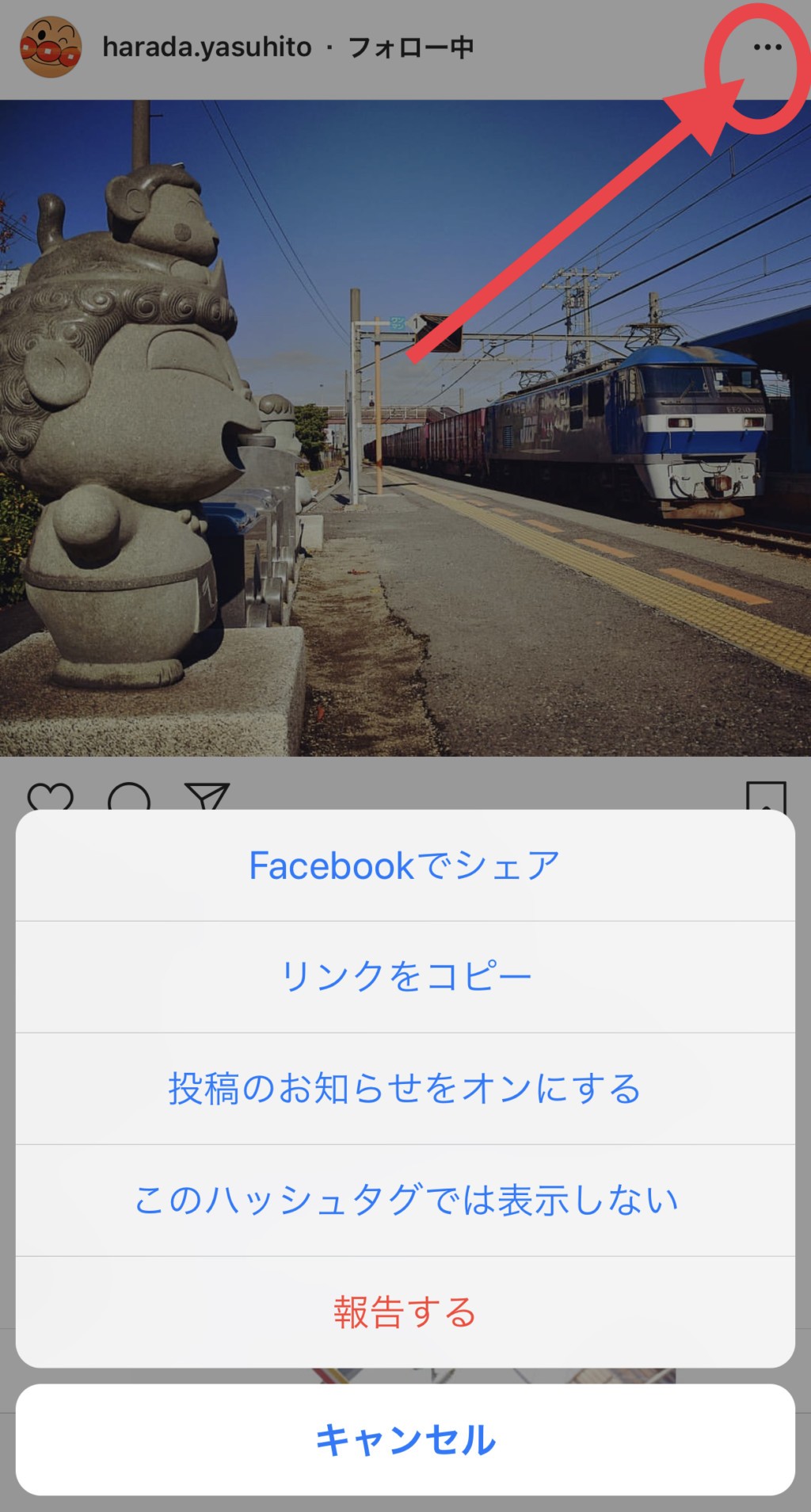
右上の「…」のボタンをタップ
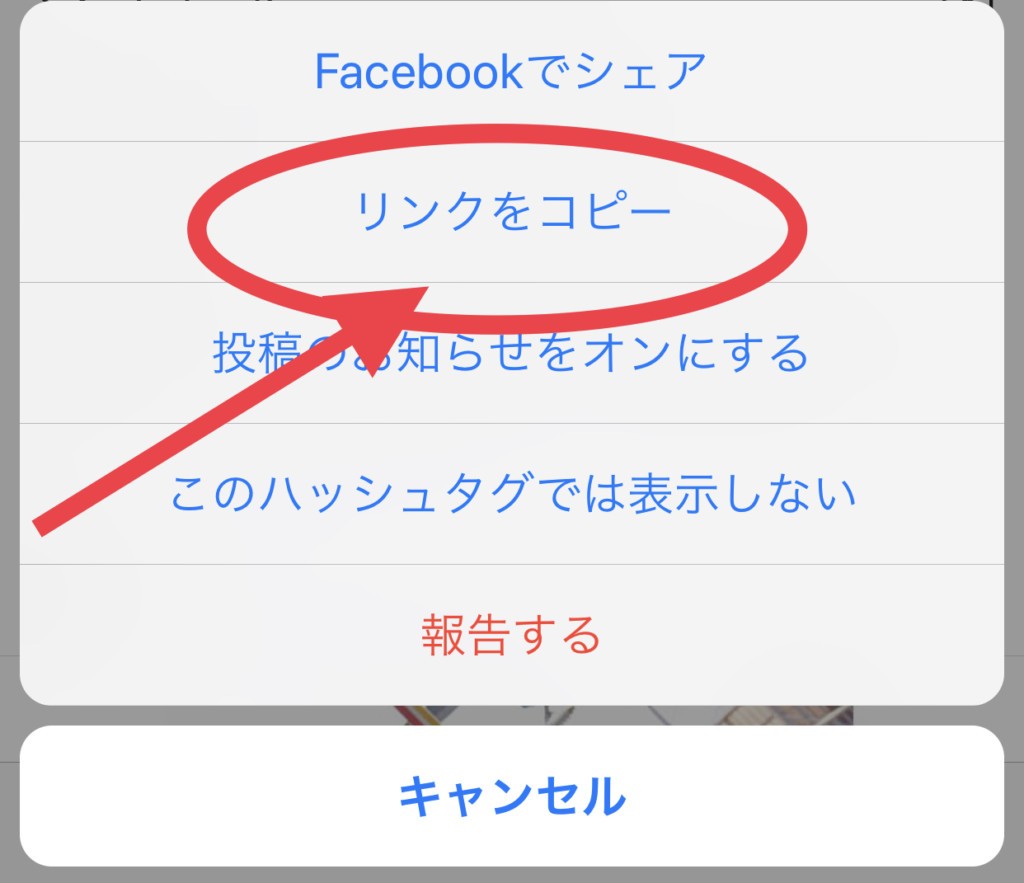
- 「リンクをコピー」をタップ
埋め込む画像のURLをコピーする
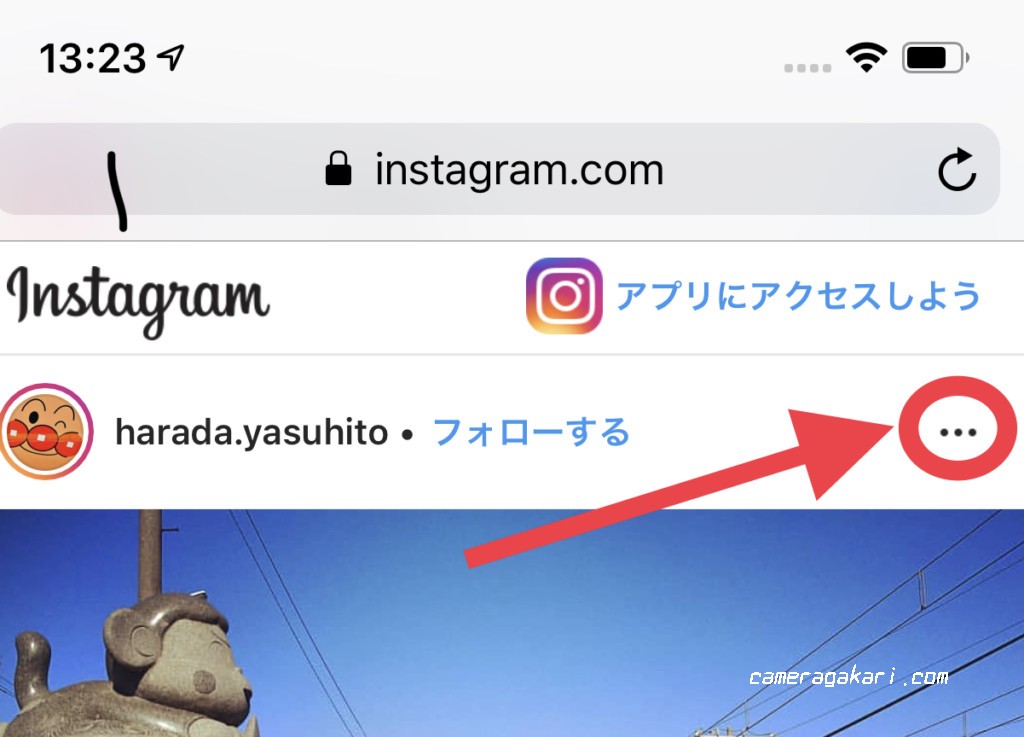
- ブラウザ版インスタグラムで目的の画像を表示、右上の「…」のボタンをタップして埋め込みコードを取得する

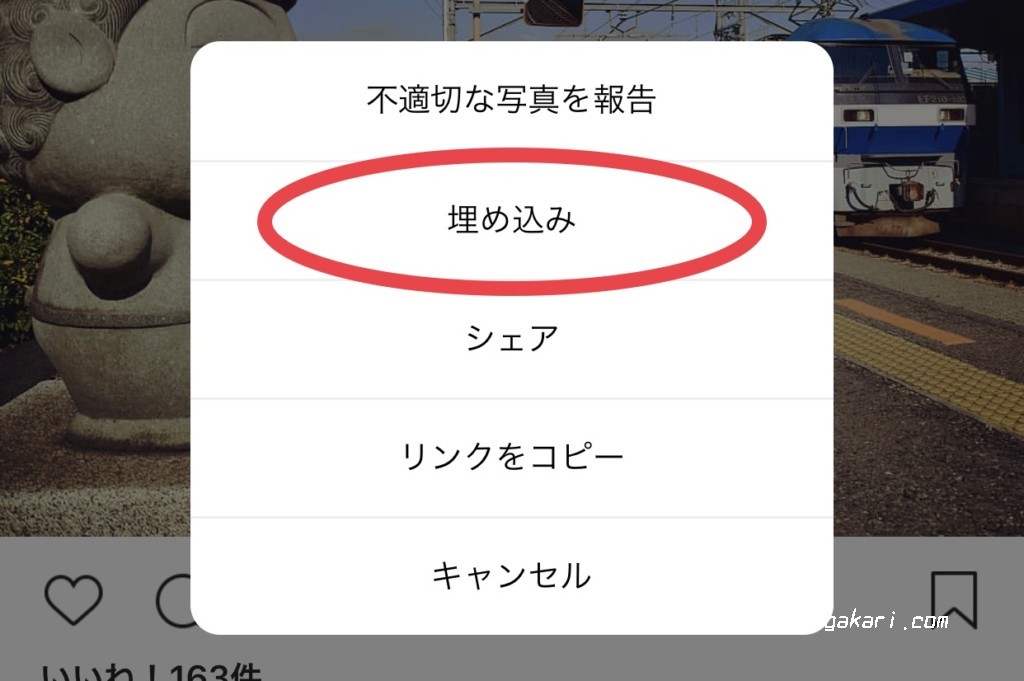
- 「埋め込み」をタップ

- コピーして自分のブログやホームページに貼り付ける

埋め込みたい画像のURLリンクをコピーする作業です。
スマホアプリでブログに埋め込みたいInstagram画像の右上にある「…」マークをタップします。
そして「リンクをコピー」ボタンをタップ。

コピーしたURLをGoogle ChromeやSafariなどのブラウザに貼り付けます。
ブラウザ版インスタグラムの画像ページが表示されます。
そして右上の「…」ボタンをタップ。

表示されたメニューの中の「埋め込み」ボタンをタップ。
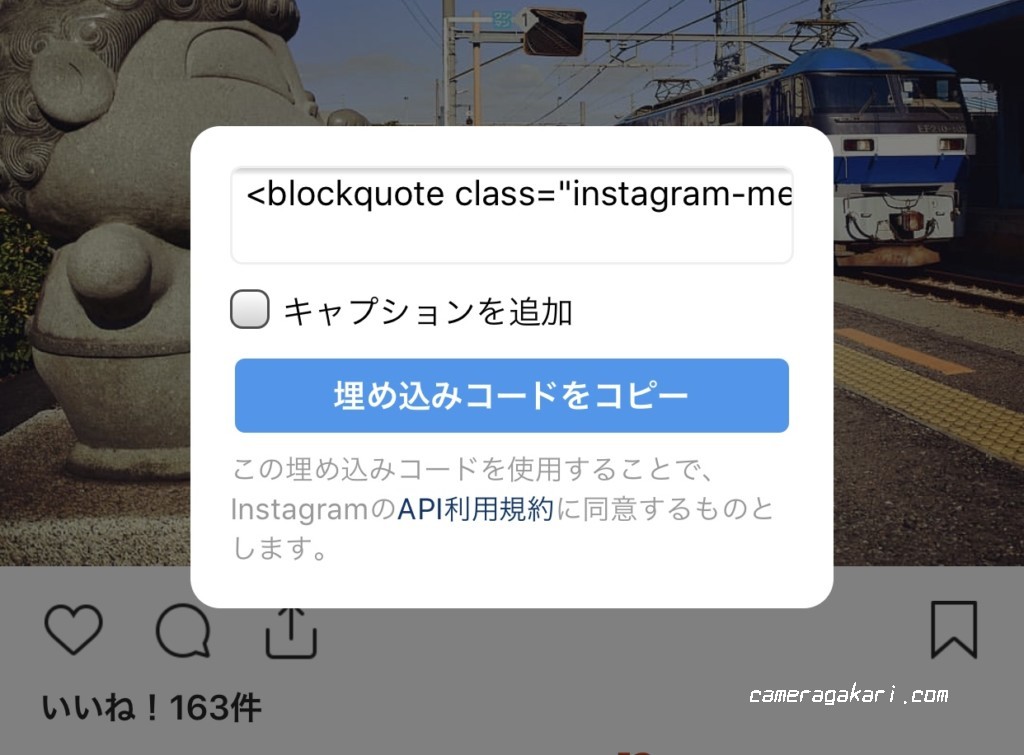
「埋め込みコードをコピー」ボタンをタップして、ブログやホームページに貼り付けます。

キャプションの有無は、埋め込みボタンを押したときに表示される「キャプションを追加」の横にあるチェックボックスで簡単に設定できます。
キャプションを付けたい場合はチェックを入れ、キャプションが必要ない場合はチェックを外しましょう。
私の場合は基本的にキャプションは無しにしています。
これがスマホから埋め込んだコードです。
View this post on Instagram
Instagramの埋め込みのメリットとデメリット

他人の投稿を埋め込むことも可能
インスタグラムの埋め込み機能を使えば、他人の投稿も自分のブログに表示させることができます。
素敵な写真を自分のページに埋め込むと、見た目のクオリティがアップするんですね。
他人の投稿を自分のページに勝手に貼り付けるのは利用規約違反や著作権侵害になるのでは?と心配な方も多いかと思います。
それは以下の記事で紹介しています。
インスタグラムの利用規約でもとくに問題はありません。
埋め込みという機能がある時点で他人の投稿を使用するのに同意したものですからね。
SNSに投稿した時点で画像の帰属はSNS側にあるんです。
よく覚えておいた方がよいことです。
注意点は「インスタグラムが指定する方法を使用していること」が条件になっているため、URLの貼り付けや埋め込みなどの公開されている方法でなければなりません。
スクリーンショットで画像保存したものを自分のページに張り付けることはNG。
これを無視すると利用規約違反になります。
必ず埋め込みコードを使って貼り付けるようにしましょう。
投稿者がアカウント名を変更しても大丈夫
インスタグラムの埋め込み機能を使用している場合、埋め込まれている画像をクリックすればす、ぐにインスタグラムの投稿ページへ移動することができるんです。
つまり埋め込み機能はリンク状態になっているので、元の投稿の内容が変更された場合もすぐに埋め込んだ画像に反映されます。
もちろん、アカウント名が変更になった場合も即座に反映されます。
これはInstagramの埋め込み機能がAPIを利用して画像を引用できるサービスだからです。
投稿者が写真を削除すると埋め込み側も表示されなくなる
投稿者が画像を削除した場合は画像が見れなくなってしまいます。
投稿した画像が気に入らなかったり、思った以上に拡散されてしまい嫌になって削除してしまうケースもあります。
なんらかの理由で日々多くの投稿が削除されているんですね。
一度画像を埋め込んだからといって、自分のページにその画像がずっと残るとは限りません。
埋め込んだ画像の投稿者がいつ画像やアカウントを削除するかわかりません。
そのためインスタグラムで埋め込んだ画像が削除されていないか、定期的に確認する必要があります。
まとめ

InstagramのAPIを使用したサービスは2020年で廃止されると言われています。
ということは埋め込み機能も無くなってしまう可能性もあるんです。
Instagram APIに変わるInstagram Graph APIというものができるようですが、Instagramの親会社であるFacebookと連携する必要があるようですね。
今まではFacebookとの連携認証していませんでしたが、埋め込みコード取得のために必要になってくるかもしれません。
とにかく今はインスタグラムの華やかな画像を自身のブログ記事に埋め込むことで、記事の内容が補完できます。
また訪問者の視覚的な興味を高め、回遊率や滞在時間を延ばす効果も。
画像の埋め込み自体は簡単にできるので、自身のブログやホームページの一つの要素として積極的に活用していこうと思います。
最後までご覧いただきまことにありがとうございました。